Recently I have been playing around with GLSL Sanbox (github), a what-you-see-is-what-you-get shader editor that runs in any WebGL capable browser (such as Firefox, Chrome and Safari). It gives you a transparent editor pane in the foreground and the resulting compiled fragment shader rendered behind it. Code is recompiled dynamically as the code changes. The latest version even has syntax and error highlighting, even bracket matching.
There have been a few other Webgl based shader editors like this in the past such as Shader Toy by Iñigo QuÃlez (aka IQ of Demo Scene group RGBA) and his more recent (though I believe unpublished) editor used in his fascinating live coding videos.
Finished compositions are published to a gallery with the source code attached, and can be ‘forked’ to create additional works. Generally the author will leave their twitter account name in the source code.
I have been trying to get to grips with some more advanced raycasting concepts, and being able to code something up in sandbox and see the effect of every change is immensely useful.
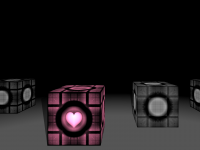
Below are a bunch of my GLSL sandbox creations (batman symbol added by @emackey):
 Â Â
    Â
  
 Â Â
    Â
  
GLSL Sandbox is just the latest example of the merit of software development tools that provide immediate feedback, and highlights the major advantages of scripting languages have over heavy compiled languages with long build and linking times that make experimentation costly and tedious. Inventing on Principle, a presentation by Bret Victor, is a great introduction to this topic.
I would really like a save draft button that saves shaders locally so I have some place to save things that are a work in progress, I might have to look at how I can add this.
Update: Fixed links to point at glslsandbox.com.





2 Comments
Hi, thanks for the post. I’m a newbie to GLSL, do you know if there’s any easy way to run code created in GLSL Sandbox via a standalone WebGL canvas? I’m making a web page for an art presentation – GLSL Sandbox is an amazing tool for creating, but I’d like to use my creations as part of a separate web page, accompanied by music etc.
Any help or links to tutorials to do this would be much appreciated.
Mike
Hi.
The GLSL sandbox ‘editor’ page (https://github.com/emackey/glsl-sandbox/blob/master/static/index.html) is actually fairly self contained and can run on a static website or even locally.
If you wanted a display only version of it on a website you would just need to replace the content of the ‘fragmentShader’ script tag with your own and disable any features you dont want.
Incidentally if you haven’t you should check out the new ShaderToy website (https://www.shadertoy.com/).